CSS挑戰 / CSS練習 / CSS小遊戲
前言
很多人前端第一個接觸的一定就是Html和CSS,那我第一次也是高中的時候,用著作業系統內建的記事本寫著Html和CSS~XD
那時想知道一個新的Html Element或是想套一個新的CSS樣式,都是直接上Google找的,也很少在看書,所以學的算是零零散散的。
之前別人問起相關知識時,也說不出個專有名詞或要等他描述後,我才知道,所以就想說網路上,有沒有一些挑戰或是帶入遊戲可以邊學習的網站,除了可以學習到基本知識外,還有一些簡單的解釋,且在最後做完後,還可以用這個網頁來證明說,我有這些技能XD。
這篇就是介紹日前找到關於CSS的小挑戰,但其實可以當作一個學習知識的遊戲~~
介紹開始
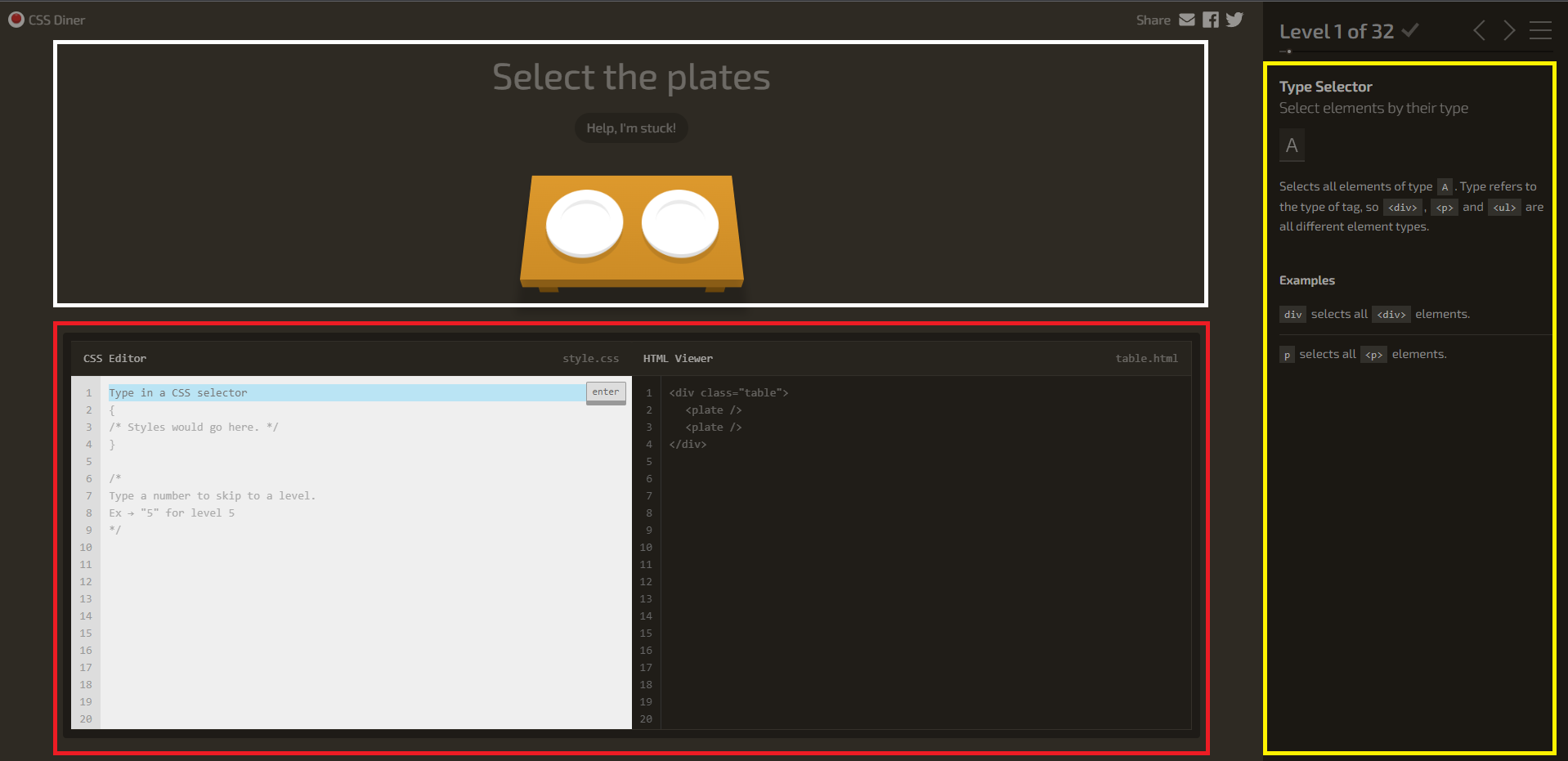
CSS Diner
CSS有很多選擇器(Selector),所以就會有很多語法。有些語法你可能看都沒有看過,但很多實務狀況就會剛好需要,在不知道這些選擇器時,你可能已經用了id或是其他方式,改了CSS的樣式。
了解或學了這些選擇器,他們一定會在日後幫你的( 誤

主要分成三個區塊:
- 白色區塊:檢視目前題目的需求,會有正在動的元素,目標就是用CSS選擇器選取到他們~
- 紅色區塊:
- 左邊是撰寫CSS選擇器的地方,只有一行。等填入答案後,可以按Enter測試答案是否正確~
- 右邊是顯示白色區塊目前的Html Element,可以移動鼠標到Html Element上,白色區塊就會顯示目前鼠標所在的元素。
- 黃色區塊:關於題目的敘述及解釋,有一些還會有簡單的範例,所以才說這樣邊學習邊練習的方式很好吧XD
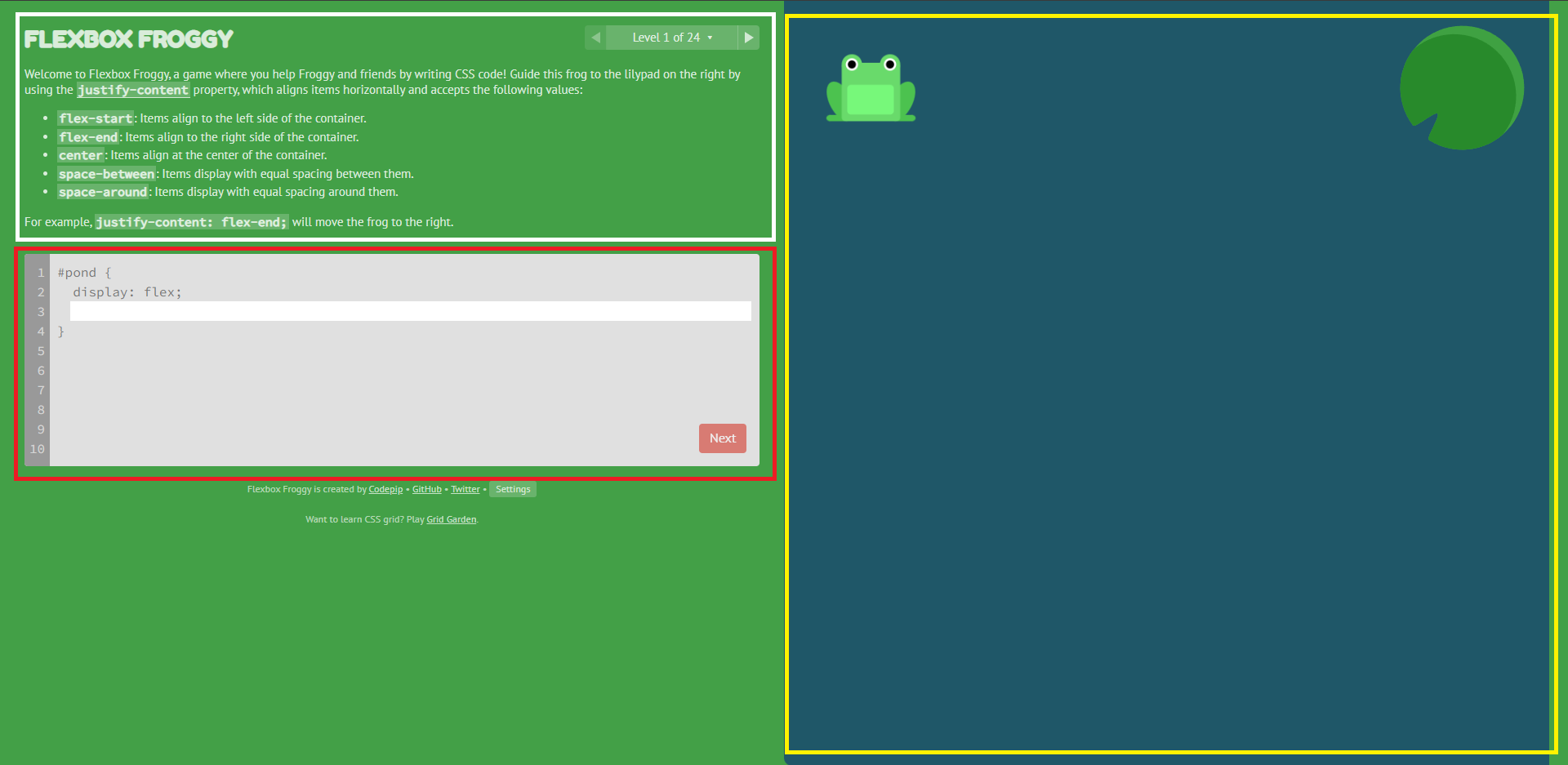
FLEXBOX FROGGY
CSS Flexbox排版是一個容器式的排版樣式,比起傳統的position和float排版,Flexbox顯得更靈活,對現在網頁大部分要支援手機排版(RWD)來說,變得更方便了,而且在很多CSS套件/Library裡面也會用到,例如:Bootstrap等等,所以先知道它的原理和怎麼使用一定不會虧!

主要分成三個區塊:
- 白色區塊:關於題目的敘述及解釋,且會有此CSS樣式各個屬性值的解釋,也會有簡單的範例,非常清楚~
- 黃色區塊:會顯示青蛙與荷葉,目標是讓青蛙到與他相同顏色的荷葉上且符合排版,這裡也是及時顯示結果的。
- 紅色區塊:
- 撰寫CSS樣式的區塊,題目會告訴你最多會有幾行CSS樣式要填寫,當然後面如果你精通了,那就可以寫得更短XD。
- 只要寫出的CSS樣式是可以運行的,就會馬上反映到黃色區塊。當你完成題目需求後,紅色區塊右下角的下一關(Next)才會亮起,就可以到下一關了!
總結
目前就先推薦這兩個,我玩過比較好玩的且有教學性的XD。
CSS選擇器相當重要,現在一些公司比較舊的專案一定會用到,或是想要為一些特殊規則的元素更改樣式,如果不想要硬加id或是用inline style寫死,一些特殊規則的選擇器會是你的好選擇~
Flexbox在現在非常重要,算是現今主流的一個排版系統,在Can I use中,也有高度的普及度,而且現在要符合手機及網頁版的需求(RWD),那Flexbox是一個很靈活很符合你的選擇!